Glass Walls - Narrative Design Postmortem
This is Charles H. Huang. I led Narrative Design for Glass Walls.
This is a postmortem of the game from my perspective as the primary Narrative Designer of the game.
I will assume you have either played the game or don't mind spoilers (which I've kept very broad for the narrative). I won't spend much time explaining the game, more details are on the game page, but its basically a 3D 3rd person Narrative Puzzle game with a unique perspective switching mechanic, surrealistic abstract art direction, and a narrative about 3 generations of women. (We were juggling a lot of things at the same time... Pretty ambitious for a semester!)
Note: FEEL FREE TO SKIM (THIS IS 3000 words and I don't have an editor). I also included lots of screenshots, documentation, and bullet points so you can get an idea of what's going on by skimming.
Tools: Unity, Fungus, Streamlabs OBS, Google Docs, Google Slides
Skillsets: Narrative Design, Game Writing, Dialog Writing, Barks Writing, Narrative Design Research, Story Research, Environmental Design, Unity 3D Asset Management
Why is it so hard to implement Narrative in a Puzzle Game?
This project represented me learning a lot of the ropes and common mistakes with integrating narrative into a puzzle game. Naturally, a lot of solutions were pretty specific to this project, and team, (and even time period), but I do think there's a lot of semi-universal takeaways for when you approach making similar games, or even approach making a new style of game entirely.
To note, I've approached Narrative Design in games as a solo developer, often for dialog and choice-driven games, so I learned a lot of things for the first time, but not everything.
It also helps that I feel weirdly nostalgic for Spring 2020 and I'm thinking about what I've learned in my final year of my MFA.
Outline
Our team of 4 students comprised of Krishan Rajaratnam, Mengqi Gao, Will Rhodes, and myself over the course of Spring semester 2020 at NYU Game Center.
General Steps during the semester
- team formation
- concepting
- prototyping
- production
- presenting at various milestones along the way
The structure of the course involved developing concepts, prototypes, to test potential in the first half of the semester (at which point we would receive a greenlight (all systems go!), yellow (either speed up or slow down), or red light (seriously re-think things)), and then working on production with presentations and milestone deadlines every 1-2 weeks in the second half of the semester.
Also during our semester, COVID-19 was hitting the world, so 3 members of our team were scattered around the East Coast (Krishan, Will, and myself) and Mengqi was based in China, so group meetings with all 4 members had to be in the early morning or late evening. So we had to learn how to do remote work out of necessity.
We've also never worked together before for a prolonged period of time, so we also had to practice lots of soft skills of working together for the first time... While also learning soft skills of how to work remotely... during a pandemic and political and economic and environmental crisis...
Basically, we had to be really kind to ourselves during this!
Setup
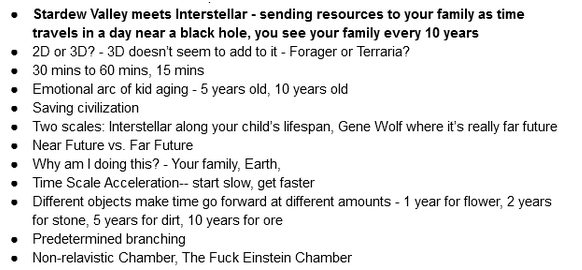
During our group formation, we had formed around the idea of someone’s pitch of making games around mundane quotidien daily activities. We all had a background in unique concepts and developing non-traditional games, and eventually hovered around a concept like: Christopher Nolan’s movie Interstellar meets the game Forager meets harrowing family drama.

(Screenshot of Notes from 2/1/2020 Meeting,
Dealing with really heady concepts, this was not sustainable: the implications of time clones, transporter paradoxes, online P2P network programming, inspirations from Kara Stone's Ritual of the Moon, and so on and so on...)

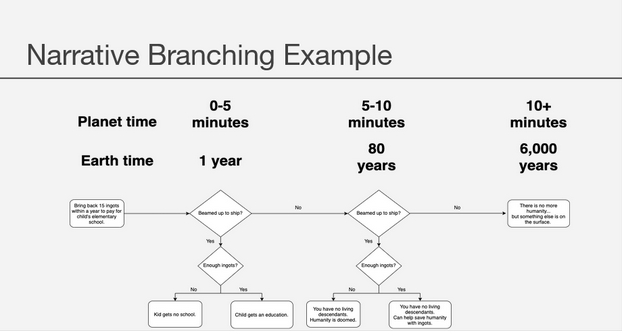
(from Krishan's "Time is Precious" Pitch Deck, Narrative Branching explanation, brilliant diagram for a complicated concept... maybe way too complicated a concept for a semester)
Scrapping and a New Prototype
Quickly, we realized usually games could explore maybe 1, at most 2, of those concepts at a time in depth and still take like 3-5 years to make to do them justice with a full team of veterans... WAY TOO BIG FOR A SEMESTER.
We had burnt through most of the first half of the semester with a mishmosh of prototypes that were all weakly received, and a yellow-red light from the advisors.
So we scrapped that and had many discussions before focusing on a kernel around the original game design of perspective switching.
Through the powers of team's strong visual sensibilities and programming (not me here), the team ended up building a pretty strong prototype that showed the perspective switching mechanic that became the basis for the game we had at the end of the semester.
Production and Start of Narrative Design
Between the other team members, they focused on the visuals, gameplay design, programming, and level design, which they delivered with flying colors, but I found a space to focus on Narrative Design role, which I was happy to take up because of my existing experience and interest for this project.
It was a learning experience to transition from solo text based narrative games to my first 3D puzzle game made in a team where I was narrative designer so I had to rethink my approach. I started with lots of research, exploration, and moodboards.

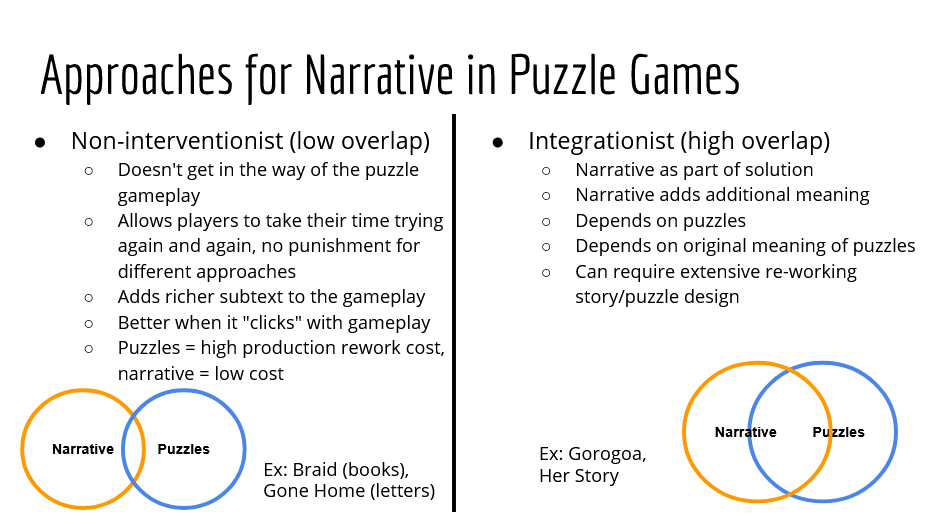
(Approaches for Narrative in Puzzle Games- Non-interventionist (low overlap), Integrationist (high overlap))

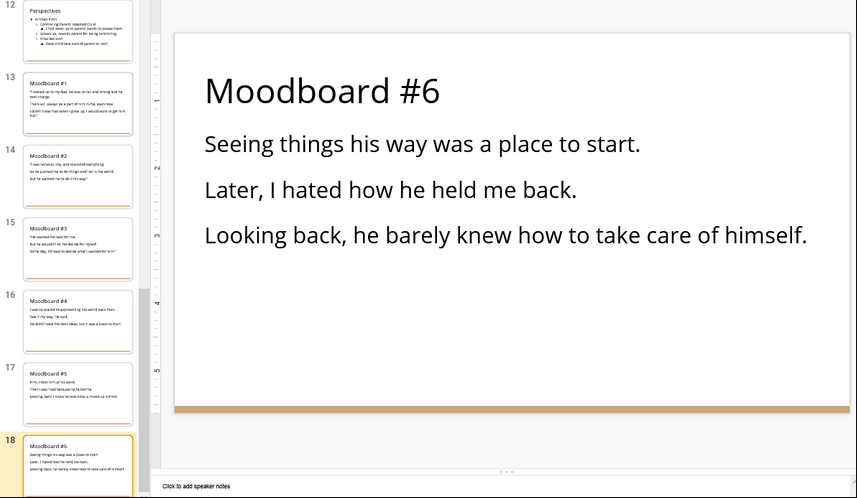
(Narrative Moodboards exploring themes)

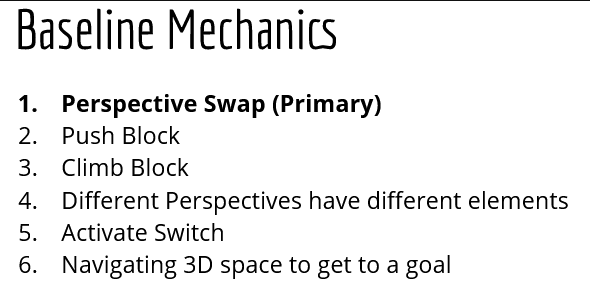
(Game mechanics breakdown, analyzing opportunities for narrative)
I settled around fitting narrative components into the natural segments that the puzzle gameplay made space for them based around the main mechanics of the game seen above, and distributed narrative based on cognitive load, as per below.
We vaguely estimated ratios as:
- Puzzle Room: 80/20 Gameplay to Story
- Interstitials: 20/80 Gameplay to Story
Then I wrote several variations of dialog, prompts, and barks to be triggered at various moments of the game and sent it over to the team, while also giving the implementer carte blanche to feel flexible in adapting the narrative for whatever fit.

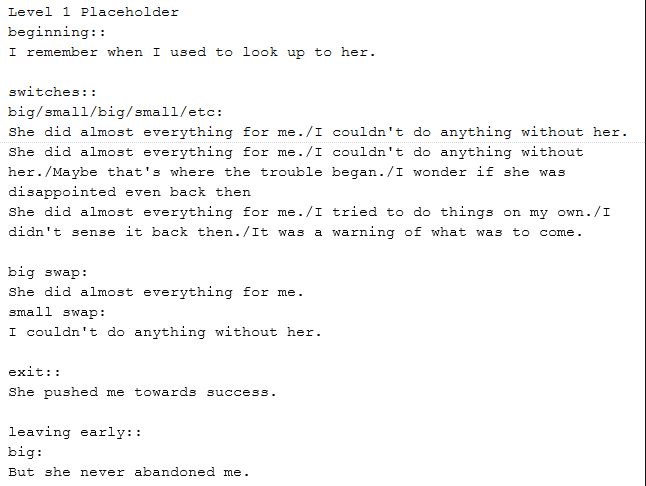
(Variations of dialog written for the implementation)
After a while, the team said I needed to start putting down pegs for the story, so I was prompted to build out the world, the characters, and plot, and I ended up doing a lot of research and worldbuilding that got scrapped in the end (I did learn a lot about Alaskan Snowcrab fishing and fishing villages in Asia though!)
In the end, maybe 3-5% of that research ended up going into the game in the end, a ratio that I'm used to in narrative game development experience.
The main narrative notes that carried over from that stage in general priority from most to least important:
- seeing from others' perspectives was an important skill to have in some way (of course)
- solving puzzles, to get somewhere
- obstacles in one perspective are not in the other
- parent-child relationships (implicit from the mechanics of picking up, dropping, assisting, etc)
- at least some characters would be women
- we need to work together to solve different aspects of each other's lives
- vague stuff about fantasy, dreams, memories, from the art style
- also on some level, subverting puzzle game expectations
Breakthrough
After a while, we realized the dialog wasn’t working (players would just go to solve the puzzles and completely ignore the dialog), and it was up to me to figure out why. Backed into a corner with the team breathing down my neck because we needed a solution, I started grinding research (after a hot minute of despair).
After mindfully grinding research for a weekend and meeting with some of the team, I had some breakthroughts.
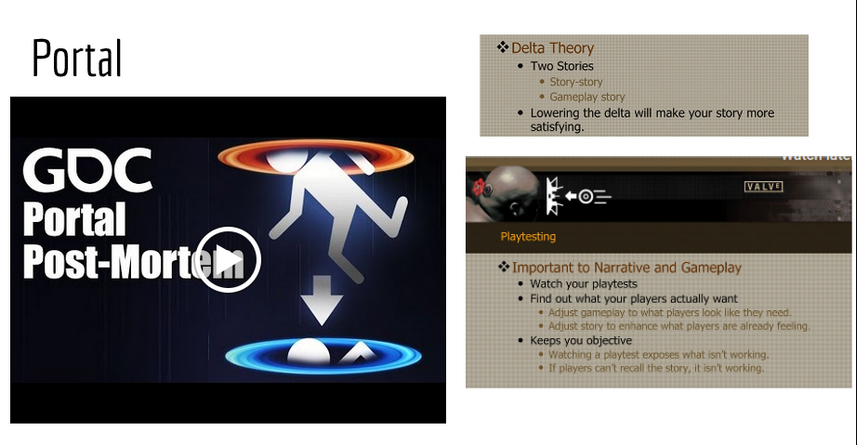
They generally came from this GDC narrative design postmortem from the original Portal, talking about Low-Delta Theory ("this is close and thus feels related!), iterative narrative via playtesting (listening to their polite replies, reading body language, etc).
Also the concepts in Jesse Schell's on the Nature of Order of Narrative Design, the concept of Comfortable ("a coffee mug at the right distance and temperature; drawing walkways where students walk over the grass on a college campus").

(Notes from my roommate's feedback after applying Low Delta changes, face redacted - "Felt like it was building towards something")

Screenshot of video recording of myself playtesting: "We lived by the water. It was Mom's dream. But she was worried a great and terrible monster would come for me."

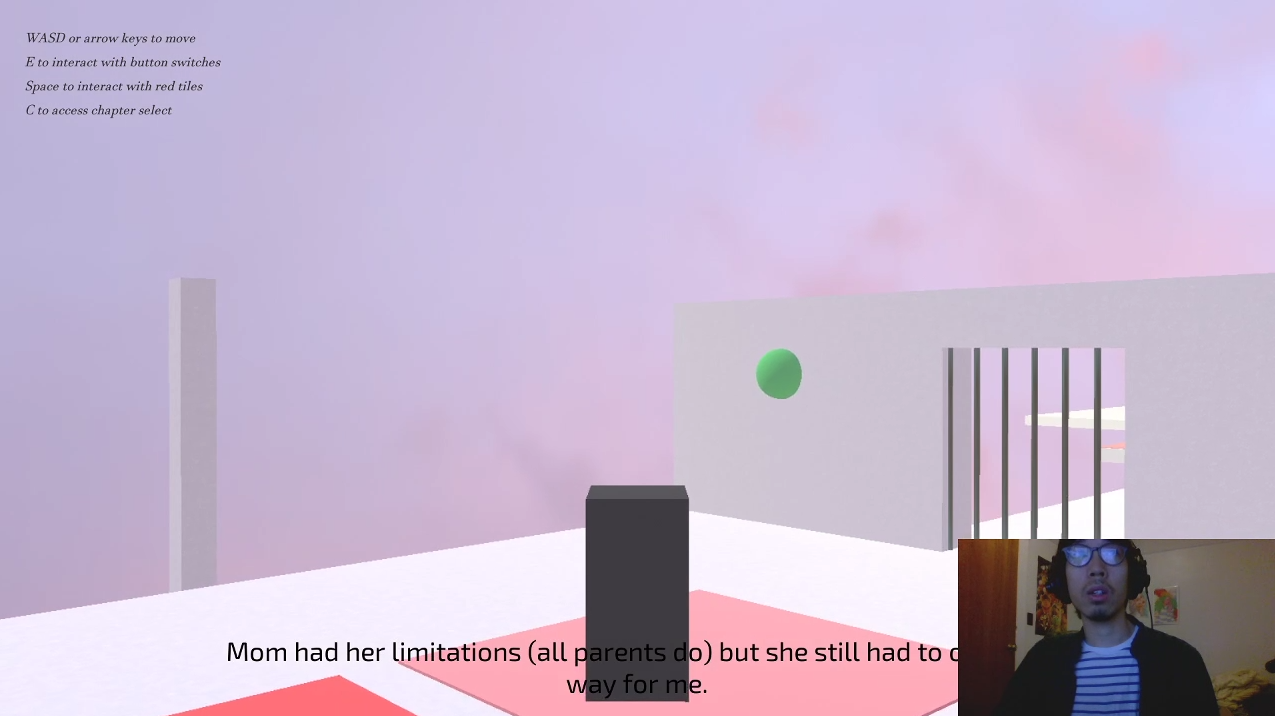
Screenshot of video recording of myself playtesting: "Mom had her limitations (all parents do) but she still had to open the way for me"
My 2nd reaction as playtester I felt that the story seemed to map more onto the gameplay!
In the end, it basically came down to connecting the principles of Iterative Design to Low Delta theory.
Takeaways
- Cognitive load of puzzles is high, don't add more stuff (like time pressure, distracting audio or visual elements)
- UI/UX problems added to cognitive load, Need to fix first to actually see if players understand the gameplay/story
- The "delta" (distance) between puzzle and writing should be low, to make it resonate, easy to parse, relevant (leads to connecting dots and "aha" moment)
- Production cost of reworking puzzles is higher than changing writing
- Keep writing and design wet as you're improving it
- Narrative should fit tone of puzzles
- Narrative should feel "natural"
- Narrative should feel "comfortable"
- Test these feelings via Playtesting, preferably with video recording (free via Streamlabs OBS and recruiting friends)
Overarching plotwise, we originally wanted 5 but we cut to 3 stages (we felt that was a minimum for a narrative sense of a beginning, middle, and end). Then we saw how much further we could cut given that we're all remote, we have a few weeks, and we're all demotivated from COVID times.
So, we broke it down as follows
***Spoilers here, scroll to End Spoilers to avoid***
1st level - explore the daughter's story and introduce the game. The story became about struggle in relation to an overprotective and domineering single mother (hey, it comes from a good place)
2nd level - explore a new mechanic of mirroring (in typical puzzle game fashion, to introduce new mechanics, and do combinatorics on puzzles to explore them), and end on a twist ending. The characters would be physical equals instead of parent-child, reflecting the daughter's emerging independence in college, her self-parenting and duality, downfall, and lessons learned. (Vague Spoiler: Not all puzzles are meant to be solved!)
3rd level - Repeat of the 1st level but with no puzzles (!)
We had problems thinking of how to do a 3rd level that would still be in scope, something radically different, but still progressing the story, and ideally would somehow use a lot of existing assets.
One of us pitched an almost absurd idea: that it be the same as the first level, but no puzzles!
It could work as a poetic repeat of the 1st level, but framing it as part of the story. Our team was pretty onboard to pivot to this. Surprisingly, something about its radicality and also its versatility to cut scope (lowering original visual asset creation, offloading more stuff to narrative), was appealing. Broad Spoiler: The daughter learns the challenges of each generation are unique and maybe even our model of how the world worked growing up, might not apply. (Eh, pretty deep! And ties to the game mechanics and themes of the game...? Maybe just a bit deeper than average puzzle game? *Shrug*)
***End Spoilers***
In later stages of development, I focused on polishing the dialog to fit an overarching narrative, adjusting to re-designs of puzzles, visuals, audio aesthetics, and laying out free visual assets the interstitial areas, which worked because the story could be based around common household items (kitchen appliances, fire extinguisher, floating books, mortarboards). It made sense because I was familiar with the story, it was a 3D visual design skillset in my grasp, and also to offload visual design work from the other team members.

(In this gif screenshot, we can see a number of visual assets I added to fit the story, and flesh out the visual layout of the world.)
Other production notes
- Kept narrative research notes in a separate google doc from what's presented to group
- If I'm doing my job right, people feel satisfied with what makes it to the table. It’s unnecessary and maybe even more bewildering to show how things are cooked in the kitchen.
- Made various Google Slides presentations to the group for concepts and research
- Built out store page: Wrote copy, recorded and edited GIFs, recorded final gameplay video
- To keep my work separate and avoid merge conflicts with the scene, I kept the majority of my changes localized to a prefab
containing the text objects I was modifying. - Also if there were changes to the story props or colliders, I kept those local to Unity prefabs that no one else would touch, and worst case, could be dropped in the scene at global position X: 0, Y: 0, Z:0.

Get Glass Walls
Glass Walls
| Status | Released |
| Authors | Krishan Raj, mengqigao, Charles H. Huang |
| Genre | Puzzle |
| Tags | Narrative, Perspective |
Leave a comment
Log in with itch.io to leave a comment.